
In this simple experiment I've created several movie clips with an animation of a sphere expanding, I then made buttons inside those movie clips and put the keyframe on the 'hit' key. I then duplicated several of those to create an effect in which the user moves the mouse across the screen and is presented with a trail following the cursor.
To make my flash file more complicated I created a simple animation of a box falling down by creating two different frames where the box is moved and creating a classic motion tween in-between the frames. This created an animation of the box falling down, I then tweaked around the 'ease' of the tween in order to make the motion more organic.
I created another layer that would act as the space where I can input my code to stop the animation from playing. The code used was ''stop();''
I then created another symbol button and used similar steps used in the previous task, however, this time around I've coded the button with the code shown in the screenshot. This will allow the animation that I've previously stopped to play once the button is pressed.
Unit 10 - Doodle

In this unit, I will be focusing on creating different shockwave flash files to demonstrate my ability to code using actionscript 2.0.
To begin I've first created a simple button by converting a created shape into a symbol with the properties of a button. From there it was just a simple change of the 4 different frames presented to me. The 4 frames are Up, Over, Down and Hit. I customised the four frames to change to a different colour. When left alone the button is blue, when hovered over it is green and when pressed down it is red. The 'hit' frame is not used in this because its purpose is to create a shape when no other frames are used.
button


This is the same flash as before however this time the 'ball' (movie clip) has a randomised x and y scale. The shapes change shape every time the page is refreshed.
This flash contains the same code as the original bouncing balls flash however this time instead of using a green colour I've masked the ball with an image of James Bond as the ball moving around as it did reminded me of the classic James Bond style intro that used to be iconic to the series.

In his flash I've created the same code as the previous flash but this time I've given the movie clip some gravity to add some realism to the bounces this however resulted in the balls being stuck on the bottom wall after a while of bouncing and therefore I've made it so If the user clicks on the flash the balls will once again start bouncing by simply making a script that reverses the ball's y position by 50 when the screen is clicked.







In this simple piece of code I've made it so that the square visible is a movie clip. I then coded this movie clip to first register that the walls of the swf file are in fact there. I then made the box move along an x and y path and reverse its course when it comes in contact with the previously set 'walls' which are actually variables. This created an animation of a box bouncing along the walls.
Controls :
P1 : W + S
P2 : UP + DOWN (arrows)
This is the final result of my doodle unit which is a copy of the popular game 'Pong'





Here are the beginnings of my pong game. I first began to code the ''paddles''
which are going to be used to make sure the ball doesn't reach the player's goal.
The paddles themselves are coded to move up and down using the arrow keys or W and S, they are coded to stop at the top and bottom wall but because the code only looks at the middle of the movie clip I've had to code it so the collision looks at the height of the movie clip and adds it to the barrier therefore instead of the collision allowing half the paddle past the barrier it now correctly stopped the paddle just at the edge.
This was the first demo of the pong game, most of the visuals in the background are just visuals and not actually coded in however the paddles and ball are all coded. The paddles still retain the same code from the last flash with the additions of naming them ''lpad'' and ''rpad''. Most of the coding for actual pong is on the ball itself. It is using the same code for movement that the flash with the bouncing ball was using however this time it is also checking for the paddles using ''this.hitTest(_root.[paddlename]))". If the ball does hit a paddle it is coded to reverse its y + x making it move to the other side. I then added a code that made the ball reset its position to the starting position every time it touches either the left or right wall this way it is certain which player lost a point. I've also attempted to make the ball speed up after hitting one of the paddles to add more difficulty to the game as after a while the game gets boring if the ball stays at the same speed however in this demo I've made a mistake in the coding and so the right paddle speeds up the ball whereas the left paddle slows it down. There are also several problems with the paddles themselves. The speed and size of the ball has made it so that sometimes if the ball is going fast enough it will get 'stuck' within the left or right paddle and often go right through. I've fixed this in the future demos of my pong.
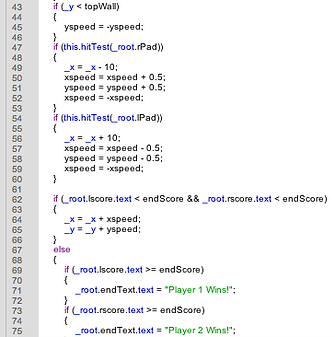
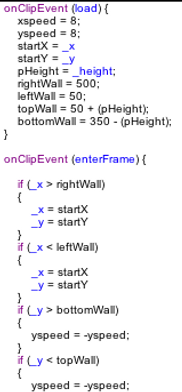
Within this paragraph, I will comment on each section of the code to show my understanding of the code.
To begin I've used onClipEvent (load), this code will only occur once and it is usually used when wanting to set variables for use later on within the code. I then set the specific variables and these help because if for example, I wanted to change the speed of something later on in the code I will not have to re-write every value and instead just change the variable itself.
I then wrote another event but this time it was onClipEvent (enterFrame), this event happens every frame and so it is used for scripts that happen over time such as a square moving right.
The first if statement states that if the ball hits the right wall then a score must be added to the left side then the speed of the ball must be restarted and the position of the ball must be changed to the startX and startY values.
The second if statement does the exact same thing except this time the sides are reversed.
The third and fourth if statements state that if the ball hits the paddle then its x value will be reversed and it's y + x values will be increased by 0.5, this adds difficulty as the game progresses.
The last if statement is the most complicated as it also includes an 'else' statement. In essence, it states that the code should be looking out for whether the end score variable is bigger than the current score and if it isn't then it lets the game play out normally but if it is the same then it will stop and display a message for the player that won.
The other screenshots show the layer technique I've used to make the ''Start'' button. I've put in a simple stop(); command which stops the 'animation' until something else tells it to play again. I then made a button that makes the animation jump to the next frame which starts the game of pong



